Dreamweaver
Html: Content
CSS: How it looks
<body> starts here
</body> ends here
<head> part you don’t see
<body> visible on screen
<heading 1> you only have one on your page
<heading 2> you can have as many as you want of these
- the bigger the number the smaller the size
<p></p> means paragraph
<p>Lorem ipsum si doller aller</p>
<p>Lorem <a>ipsum si</a> doller aller</p>
<p>Lorem <a href=“http://www.phoebecollins.co.uk>ipsum si</a> doller aller</p>
-Always use a dash or underscore when saving a html page
- Use text edit to unformat text
File- New- CSS
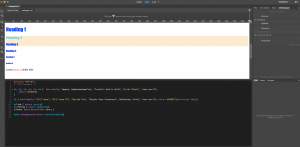
h1 {font-family: Impact……;color: #0246f6;} – how to change colour and font
-always use american spelling of colour (color)
close css file
Got to Css designer on right hand side
Add source and browse to find Css file
With changing a link- there are three states: link, hover and visited
a:link {color: coral;}
a:visited {color: deep pink;}
a:hover {text-decoration: none; }
-the above change the colour of the link when it is in the different sates
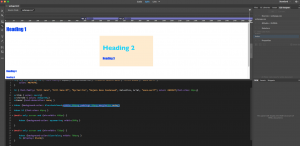
<div><div/> means it creates an invisible box to change a chunk of content
#abox {background-colour: blanched almond; width: 300px; padding: 20px; margin40px; }
Width= size across page
Padding= inside box
Margin= outside the box
#abox h2 {………} makes everything that is within the box and heading 2 a certain colour and size etc