After the failure of the LCD I got another Micro:bit and a 0.98″ 128×64 pixel OLED screen and returned to the suggested task of using the OLED to display temperature being recorded by the Micro:bit.
My class mate Kyle had already documented this project on his blog so I used his info and these two tutorials:
- http://www.suppertime.co.uk/blogmywiki/2019/11/microbit-oled-display/ – uses Micro:bit block coding
- https://www.littlebird.com.au/a/how-to/81/0-96-oled-screen-with-micro-bit – uses Python style coding
I aimed to recreate to process on the suppertime.co.uk post as it used Micro:bit block coding. Below is the string of code as suggested on the post:
Quick note: This code requires the approved MakeCode extension. Once you add the MakeCode extension, you connect your display using just 4 wires: GND on he display to micro:bit GND, VCC to 3v, SCL (serial clock) to 19 and SDA (serial data) to micro:bit pin 20.
After running this exact code both myself and Kyle had the same experience. The OLED worked and when prompted did display the temperature. However, we also found that it didn’t work like the tutorial suggested, there was a lot of code in the program to display additional info and text characters that wasn’t working – as we both had the same issues we decided to work together to resolve it.
We also both had an issue with a permanent line that was being drawn across the screen at all times, covering other displays – as seen in this video:
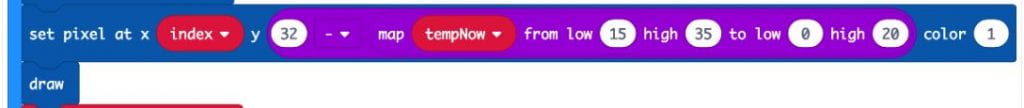
Through experimenting we determined that this was a graph of the live temp as it moved up a pixel on the screen when the temp sensor detected a 1 degree increase. Though some tests of the code we worked out that this was the line responsible:

We removed this line of code as our main aim was to discover what was happening to the additional text characters that the code suggested should be there. We hypothesised that the OLED display we were using is likely different to the one used in the tutorial and that it is possible that x,y positioning of the text characters is different or incorrect.
We experimented with adjusting the value for the x,y positioning as seen in these lines of code:

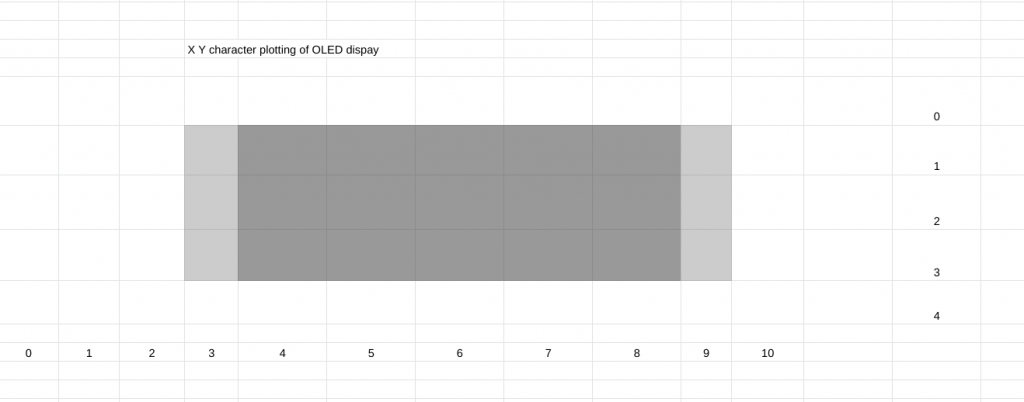
Through the experimentation and adjusting the x,y values we were able to discover the coordinates for visible characters on the display. We created a spreadsheet that shows these coordinates:

OLED character plotting diagram
The dark grey squares are the coordinates that a single character in visible. In the light grey squares the characters get trimmed by about 1/3. This effect is visible in in this image:
The code for the OLED display can be found here:
Once we had the screen worked out we went back to the max/min temp code and adjusted it to make it work.
This is the working code:
This was the result:
