CONTACT SHEETS:
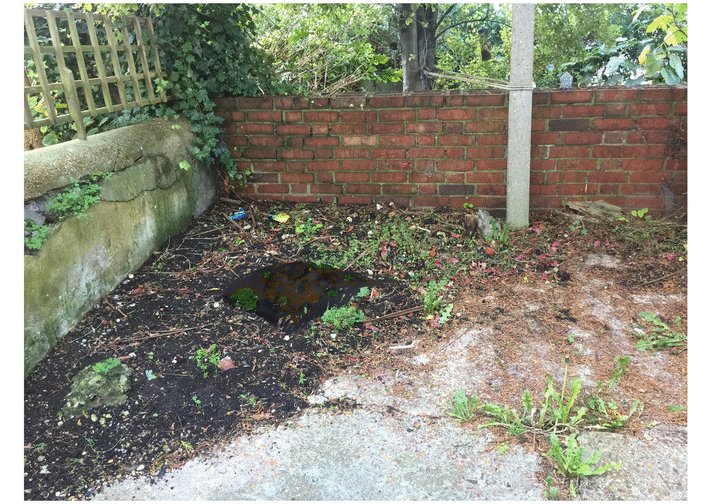
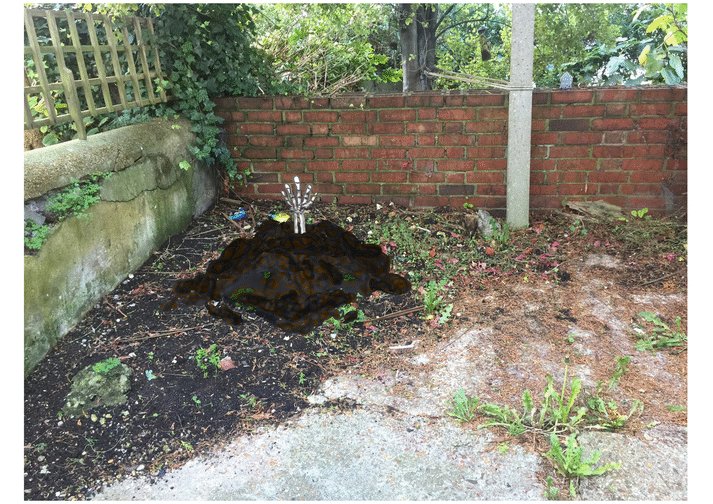
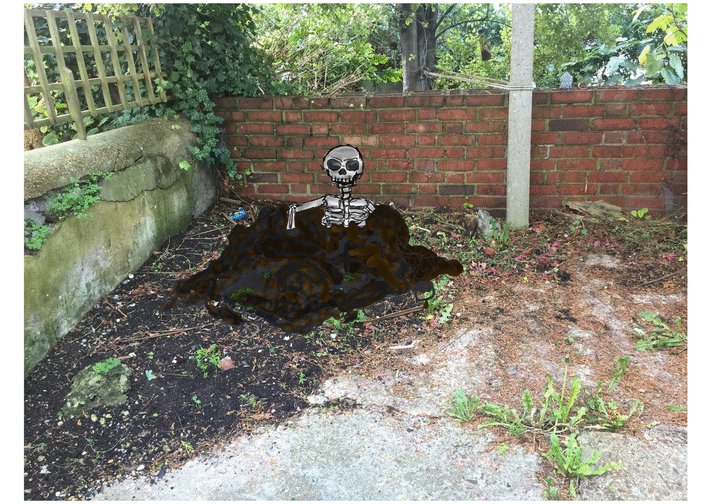
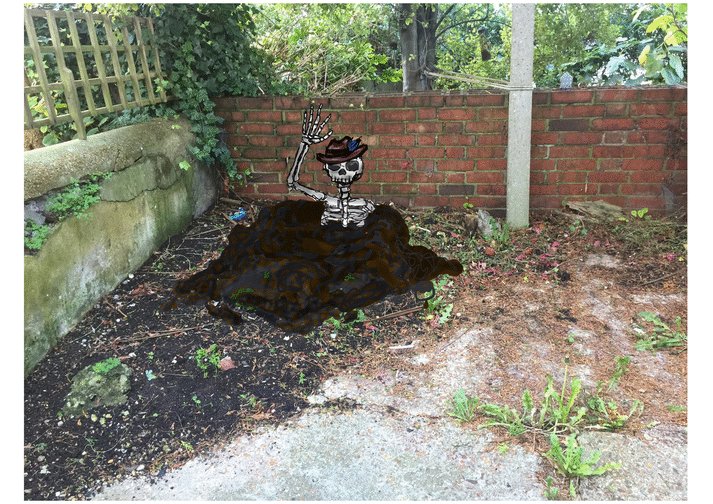
These are the frame from my first animation. At first I did not have a theme, I just had the idea to animate a skellington coming out of the ground. Id often looked at this mound of dirt in my garden and thought it looked strange. And this is the first idea that came to mind. I draw each frame on Photoshop and then I used gifmaker.me/ to create the overlay for Aurasma.
Click the image so they come to life!
ShannonHurley1:- aurazma
 Click the image so they come to life!
Click the image so they come to life!
ShannonHurley2:- aurazma
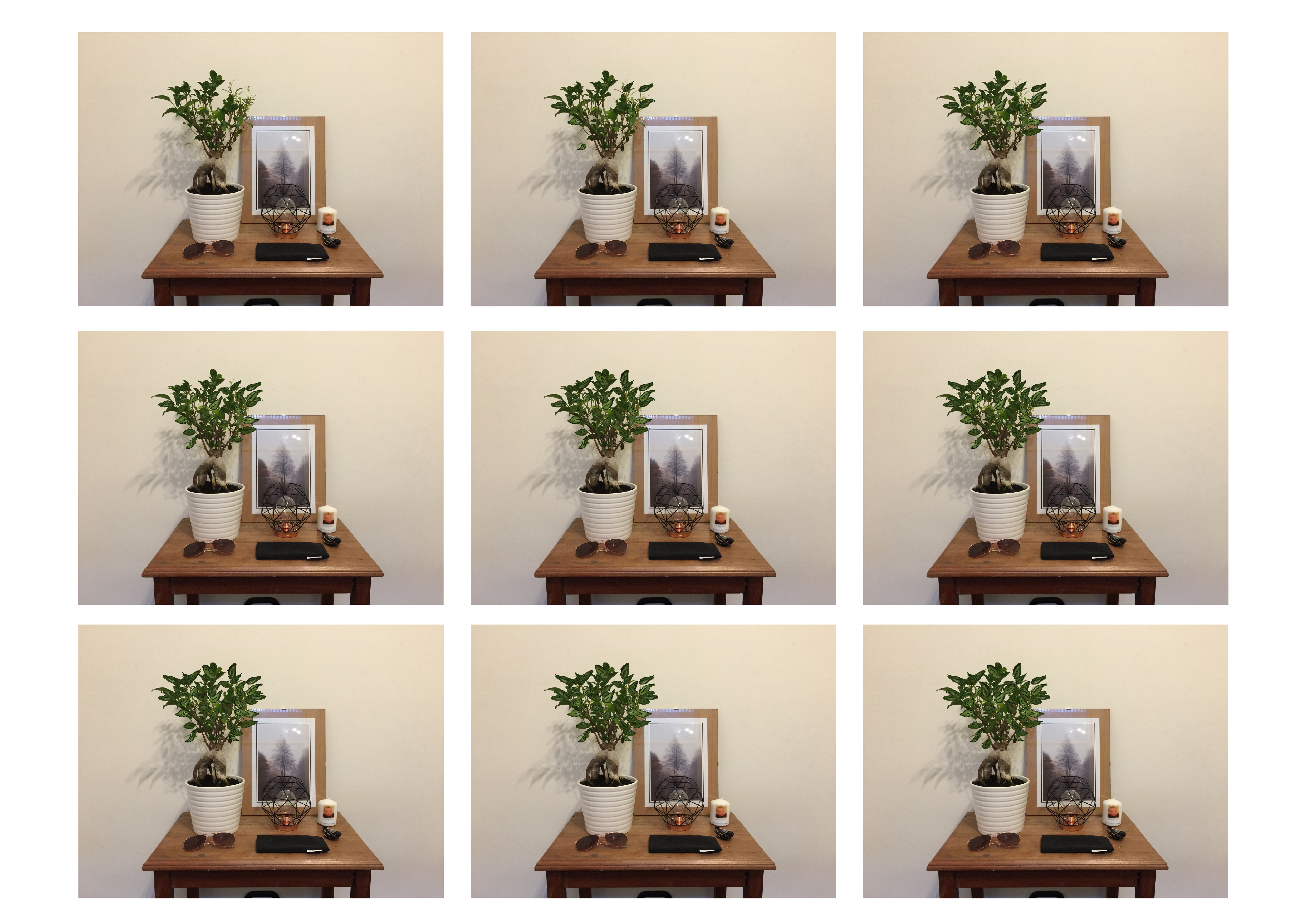
I then sat in my room wondering what I could do next and what could be theme. I stared to get frustrated because I could not think of anything and I was just focusing on the leaves falling off my bonsai tree and wish it would stop dying. That’s when I thought to illustrate the leaves growing back.
Click the image so they come to life!

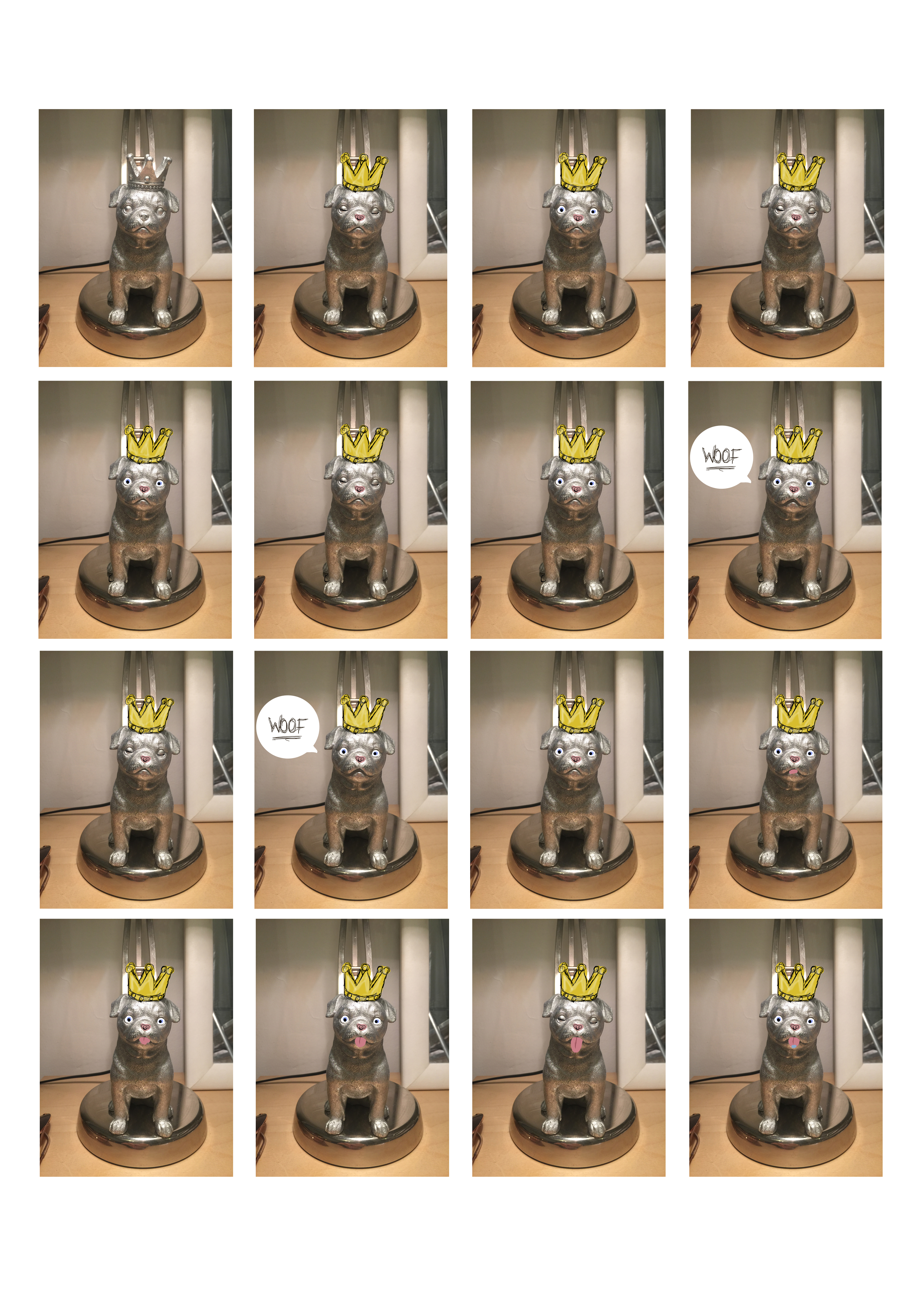
I then went with the theme ‘Bringing Things To life’ and wonder what else I could bring to life using the app. I then saw the dog ornament I was given to me as a gift because I was not able to get a real dog so I decided to ‘bring it to life’.
ShannonHurley3:- aurazma
Overall I fond the animations to be quite successful. However I found it annoying that I sent a long time on adding a lot of detail and spending a long time getting each frame to the best standard I could possible for the quality to be so bad when uploaded to Aurasma. However, I’ve gained skills and learnt new techniques.