This has been a long road with lots of work along the way, but as a result I feel like I’ve grown as a teacher and a materials creator and evaluator. I’ve gained a wider understanding and experience of ELT materials, and been able to think of things from a completely different perspective thanks to discussions with my coursemates and under Paul’s guidance.
I thought it would be interesting to go back to my very first post and see how my perceptions have changed over the last few of months. Here’s what I wrote with some added notes:
Materials should
- have flexibility – I’m actually quite torn on this now. I think the combination of things I want from materials is somewhat idealistic, and in reality you need to compromise on some things unless you’re willing to make everything from scratch yourself ever time. This point links greatly to having digital copies of materials that you can make changes to without sacrificing too much time, and can come back to at a later date deciding how you want to use them.
- have a purpose
- be fit for purpose
- stretch and challenge the learner – This is still a must for me. Appropriately challenging materials are what is needed to build my students’ skills, supporting and guiding them on the way to proficiency.
- not be so boring/dry that they dissuade learner – I think this is a must too, but it isn’t always possible to think of a way to make a grammar point or study skill exciting. For my students I think that’s ok from time to time – sometimes academia isn’t that exciting(!!) and that too is something they have to learn.
- be relevant to learners – this is perhaps easier in EAP since there is a very clear focus on getting students ready for university. That being said, it isn’t always the same for every student depending on level, discipline…
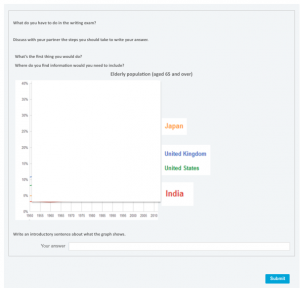
- be well laid out and clear – I think the point I’ve learned most on here is that I should think more about my use of image.
Additionally based on our discussions, materials should
- be digitally available – perhaps I take this for granted? Yes, we have coursebooks, but we also have a wealth of digital in house materials on file. I’ve been thinking about this aspect more in terms of VLEs and the form materials should be available to students. I think VLEs can be great things but they need to be easily usable by students and teachers alike. I’ve used Blackboard and Moodle for years and have seen many advances in their usability, but they still leave a lot to be desired on both sides. A key part of this is the demand on digital literacies of both parties if they’re to be fully taken advantage of. How is a teacher to be expected to be materials designer, web designer and (sometimes) programmer all in one? I’d love to have had the opportunity to explore this more in the course, but it has really inspired me to look into this a bit more and come up with ways to implement this technology (that has become an important focus of my college) in a friendlier, more principled way.
- be culturally acceptable – I think this one is a little more open for me than for some of my coursemates teaching abroad in terms of topics that can be covered because students also have to integrate British society and because I have mixed-nationality classes. Obviously they are introduced in as objective a manner as possible so as not to offend, and with focus more on making students (more) aware. I guess my favourite question is ‘Is this the same in your country?’ to promote cultural awareness.
- be up to date – yes! I can’t believe I didn’t think of this one myself. In EAP and skills teaching ‘up to date’ might not mean the same as it does in EFL – fortunately I don’t come across the problem of having to explain what a cassette is to my class before teaching a lesson on ‘new technologies’ very often. I think the main issue related to this is that our coursebooks no longer fully reflect the assessments our students are going to take because of changes made to the curriculum. – I’ve recently spent a good while updating materials for some of the modules I teach and realised that the creation and adaptation of materials is never really over. The key word of this course has been CONTEXT, and of course this changes from year to year, day to day, class to class…I realised this most when I made subtle but important changes to a lesson taught to two classes at different times of day – only a couple of hours apart!
- have instructions – yes and no. One criticisms of our in house coursebook is that the teachers’ notes are unhelpful, but when I make my own materials, I have it clear in my mind how they are going to be used so I don’t tend to write many instructions on the sheet given to students. A little hypocritical perhaps! – This came most into focus when writing and adapting my own worksheet for the course. I still haven’t fully resolved this point in my mind and am starting to think that I don’t really need to. In some situations, instructions are great, in others they’re inhibitive. I think the example we saw in English Unlimited with the many adaptations and suggestions in the teacher’s book is perhaps the best compromise. In terms of writing my own materials for use by other teachers, depending on the context (there it is again) and the aims of the particular lesson, I’d probably still prefer to use few student-facing instructions.
- Recycle – yes! Always a good idea. – This depends on what the materials consist of. If it’s a coursebook, yes of course. This principle no doubt came from a tendency to rely on materials put together for an entire programme. Since not all courses adopt this, I suspect it’s an area where most of us had been supplementing. It’s actually my college’s new ‘USP’ of a new set of coursebooks for out pre-foundation course. I haven’t had chance to try them out properly yet, but I hope they’ll do this point justice.
- Be varied – yep.
The last two points lead me to my biggest take away point of the course – materials evaluation. My two posts on materials evaluation and the taxonomy of tasks really brought together what teaching is all about – giving our students the best, most appropriate teaching and materials we can in a principled fashion. I’m pretty excited that my company is launching a review of our coursebooks! We’ve got a focus group coming up where we’ve all been asked to give our opinions. It’s surprisingly open, but not actually a review of the current books, more a wish list for future ones. It makes me wonder whether there’ll be some serious materials creation opportunities coming up…
So my plan from here is to
- Get working on my ideas for the college VLE – there has to be a way to make it work better for everyone and be more than file storage.
- Test out my process presenting idea using the tech available – so far Aurasma has proven a bit too ‘clunky’ and the more reliable QR codes have been more reliable in the drafting and revising process. I’m hoping to test other potential uses of Aurasma in the near future. I’m convinced that tech should only be included if it adds something to the classroom in terms of extra learning opportunity, but not just for the sake of it or at the expense of the teacher’s sanity!
- Digital literacy is the way forward – perhaps it has greater importance in EAP (I’m not sure) as students are expected to research and produce essays and presentations that have great demands in terms of technological ability.