This week our portfolio session was focused on our digital portfolio, in other words our websites. We were introduced to several free and paid website/ online platforms which could be used to display our creative work. We were also introduced ton how to use coding, how to create a wireframe and how to create a sitemap. These were useful skills to learn and something which will also be a very helpful tool to take with me into when the industry. Below are some of the exercises we were asked to do in written and visual form:
my aims for my online portfolio:
- A job – Reach out to potential employers
- Reflect my personal visual style/identity
- Display my work in a professional and visually engaging format
- Targets a larger audience
- To reflect a broad range of creative skills which perhaps I wouldn’t want to show in my physical portfolio
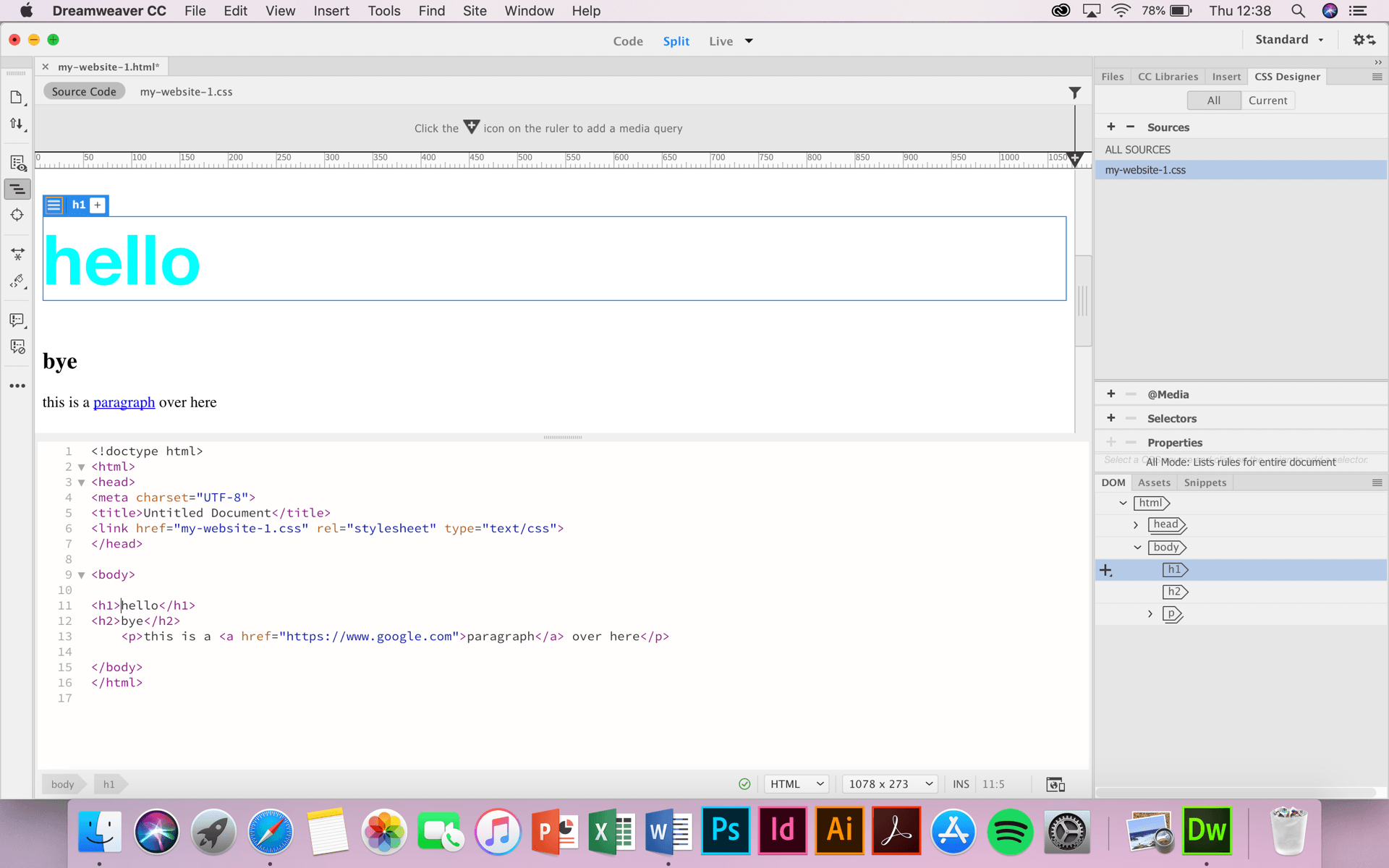
screengrabs of my work on dreamweaver (coding)…
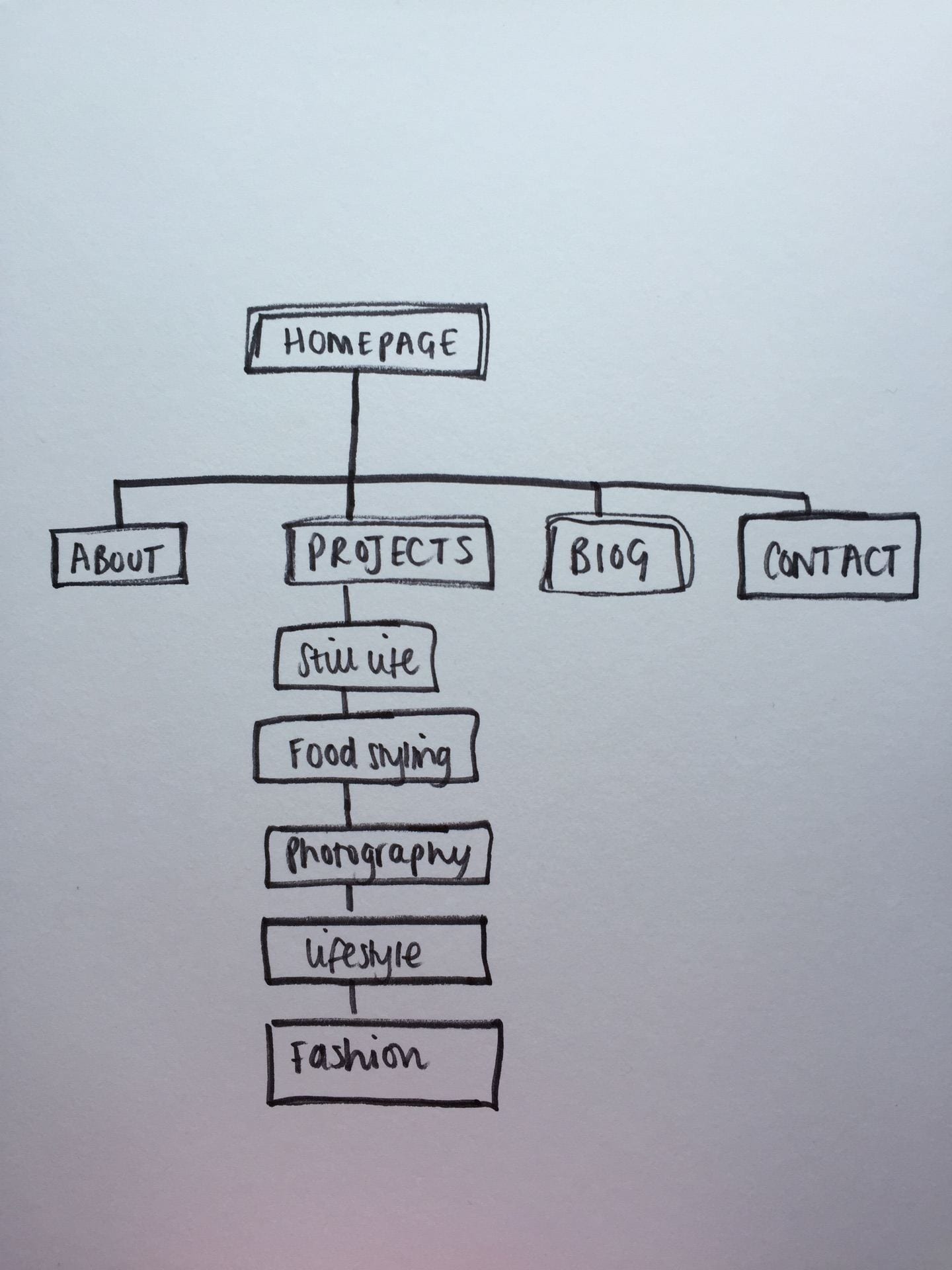
sitemap:
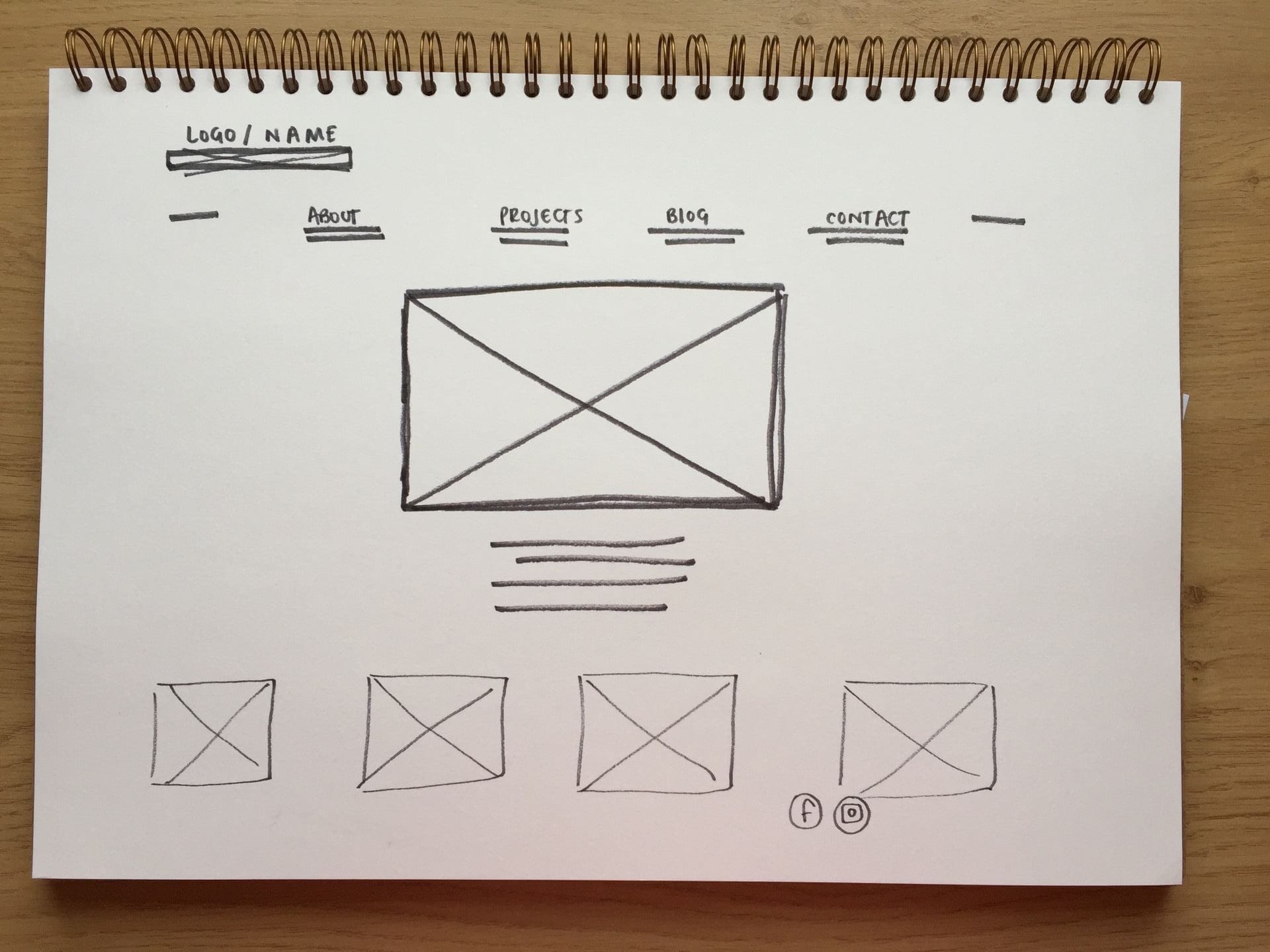
wireframe: