As stated in my earlier entry, good web design is crucial. As Miller (2014) so elegantly puts it, ‘if you look a mess, you will be perceived as one,’ this goes for web design too, if the website is a mess, who’s going to want to buy from it? Well thought out web design has the ability to improve communication and efficiency; it conveys messages effectively due to the heavy reliance on visuals that marketing centres around.
This blog sets out to illustrate the basic rules of design, applying them to the web, the key trends of 2015 that brands will need to consider, and finally some simple tips on what to avoid!
Design basics
Miller (2014) asserts that the very backbone of design success rests on the balance and symmetry of the site. The site must have proper framing allowing for a consistent white space, this contrast should allow the user with the ability to discern between subject and background.
The site should stay within your brand guidelines and be consistent with such guidelines. The issue here is that if this is a fairly unknown or new brand, who hasn’t really created any guidelines or a set feel yet this will be increasingly difficult. And also say that your brand has a bright colour scheme this may not be wise as in a study undertaken in 2014, Lake assessed that the use of bright colours was actually a reason for internet users not trusting a site. So perhaps a good alternative would be to have a toned down colour scheme relating to your brand. A brand who does this massively is OBEY, who’s black white and red brand theme is consistent throughout their site!
Miller also asserts that a fundamental factor to keep in mind is the legibility of the site, it needs to be legible and relevant to the message the brand is trying to convey. It’s also essential that you use readable typography. In Lake’s aforementioned 2014 study the lack of readable text was also a turn off, so it’s strongly advised that your think very carefully about the text used on your site.
However, somewhat of a caveat here, but its really not advised to have too much text on a site, users aren’t going to want to read it all, they’ll lose interest before too long.
It has to be stressed that the designer should know a few basics about copyright, they should never use any ones work without giving them credit or they’ll end up in a tricky legal position.
Miller advises to use stock photos on your site… Avoid this as much as possible, it’s only going to stop users from trusting your site (Lake, 2014), if you can use your own images of whatever product or service you’re providing. Doing so will make the company look more professional and trustworthy.
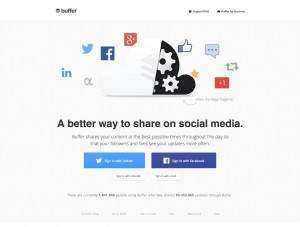
Perhaps the most important rule to follow is less is more! As Lovin found when he redesigned Buffer’s site in 2014, a cluttered site is off putting (Lake, 2014) and quite frankly a much less cluttered design looks sleek cool and sophisticated.
This is Buffers old landing page
Compared to Buffers new and improved one
Recap:
- Less is more.
- Use your own images.
- Use readable fonts.
- Be consistent with the colour.
- Know the law.
Trends of 2015 and how you can apply these to your site
Scrolling
The first big trend for web design in 2015 appears to be scrolling, according to Ratcliff (2014).
Scrolling is faster than clicking, it looks sleek and gives a much more modern feel to the site, which is something to aspire to (Lake, 2014). Ratcliff maintains that this method of web design is very good for story telling, so whether it would be of any use to businesses aiming to sell a product is debatable.
However, if we consider this example it appears that the scrolling trend can also work for product selling:
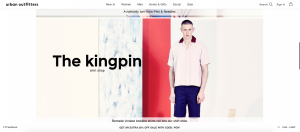
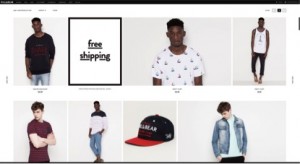
Further examples are documented with OBEY and Urban Outfitters of a product being promoted through scrolling, putting doubt to rest.
Modular scrolling
A second type of scrolling that is the trend for 2015 is modular scrolling in which the screen is divided, allowing the user to scroll individual columns at a time (Ratcliff, 2014). The question arises is there much point is this though however. The issue with it is that it’s likely to be vulnerable to technical issues or glitches where the columns don’t align. Is it really worth the trouble?
Parallax scrolling
Parallax scrolling is where background images move by the camera slower than foreground images, creating an illusion of depth in a 2D scene and adding into the immersion. When used too much parallax scrolling can be overwhelming which will put a user off of a website, as Lovin found out. However when used sparingly the use of it can add an element of depth (Creative Bloq, 2014).
Here’s Gameboys example of parallax scrolling in which they combine new trends with significant iconography to create a highly appealing site:
If you’d like more, please check out Creative Bloq’s article on the 50 best uses of parallax scrolling.
The only issue with this is that although it looks good, it can be overwhelming as mentioned earlier and goes somewhat against the principle of less being more. Not only this but it’s not easy to do, leading to the business incurring costs on something that may be seen as overwhelming.
Shades of colour
Now an interesting trend that Ratcliff predicts is that brands will pick one colour and then add various shades to it, offset with a neutral background, providing a real elegant feel.
SJQHUB really utilise this in their app, for quite a beautiful design (Lake, 2014).
If you’d like anymore examples, follow this link!
This can be used alongside the concept of keeping to your brands colour scheme that Miller suggests. However this concept appears to be utilised heavily in apps and not so much on actual websites, so the jury’s out on how well it conveys!
Big Fonts
These are set to make a come back in 2015, compile this with your clear typography and short sentences and here you get a very captivating display.
Ghost buttons
These are sleek. These are subtle. These are cool.
Ghost buttons are transparent buttons, but often are in a rectangular shape, bordered with a very thin line, containing light sans-serif fonts (Ratcliff, 2014). These are a good way to show the user that you’re fashionable and you keep it up to date.
Here’s an example of a ghost button
Responsive web design for bigger screens
More designs should be set for bigger screens according to Ratcliff and Lake. This enables more information to be conveyed on the page, offering more chance for recognition.
Here’s an example of Pull & Bears optimised site for bigger screens
I would avoid focussing on this however, it seems odd that both Ratcliff and Lake would place so much emphasis when many more users have been using mobiles and tablets. For a small company this is not advised, especially if they have a smaller budget, focus on mobile!
Recap:
- Use ghost buttons to look sleek
- Big text is in, but don’t go over board on the amount of text
- Utilise shades of colour and play off the background
- Consider creating a scrolling interface
What to avoid – some key ideas
In this section I’ve analysed Lake’s 2014 study of what makes web users distrust a website and summarised some of the crucial points.
- Cluttered or too busy website, see Lovin’s struggle with Buffer in my earlier post
- Too many ads or a non-standard ad formats – pretty self explanatory, although you need these to create revenue, overkill can be annoying, this results in a loss of sales if you’re an e-commerce site.
- No about us page – how is the user going to know what you’re about if you don’t feature an about us
- No photos of your actual business, and an excess of stock photos – takes the legitimacy away from your site.
- Lack of a healthy social stream
- Poor navigation and accessibility
- Hidden information such as price, shipping costs, address, telephone number etc.
So essentially, you need to find a balance between the whole less is more approach that I’ve been harping on about through this entry and an approach that provides the customers with the information they need to trust a site.
Looking at OBEY
A great web design I noticed was that of Obey Clothing, they’ve really incorporated many elements to their site that have been mentioned in this entry
Obey facilitates clean and easy to read text, using big fonts where needed and provides an about me which can be used to identify the brand.
As you can see OBEY incorporates a scrolling interface whilst maintaining their brands theme colour wise.
If you keep scrolling you see OBEY’s clearly organised articles, reducing the clutter on the screen.
And here we have Obey utilising modular scrolling in which they interlink their social streams.
What I don’t really like about OBEY’s site is that it’s quite dark and there’s perhaps an overload of data, however it does appear that they’ve stayed true to what their brand is about whilst keeping up with contemporary trends in order to create a nice site.
Looking at Urban Outfitters
Similarly to Obey, Urban Outfitters has also incorporated scrolling into their web design; They’ve to some extent used an orange shading to convey a very easy going and clean feel to the site; In some places they have ghost buttons, which is a nice addition; They’ve also used big fonts.
One thing to really take away from Urban Outfitters site is their simplicity, they really are following the trend of less is more. At the bottom of the page they have the hashtag #UOTrending, which like Obey incorporates social media elements to their site. All of this suggests that very much like OBEY, Urban Outfitters has followed the 2015 trends and is a fine candidate to emulate for your own web design.
Final Thoughts
Essentially the aim of this entry was to help readers to incorporate the key trends of 2015 web design with basic knowledge of what to strive for, without making a fundamental blunder which would cost web users trust! The principles were
For basic design:
- Less is more.
- Use your own images.
- Use readable fonts.
- Be consistent with the colour.
- Know the law.
2015 trends:
- Use ghost buttons to look sleek
- Big text is in, but don’t go over board on the amount of text
- Utilise shades of colour and play off the background
- Consider creating a scrolling interface
What to avoid:
- Cluttered or too busy website
- Too many ads or a non-standard ad formats
- Lack of a healthy social stream
- Poor navigation and accessibility
- Hidden information
References
Creative Bloq. (2014). 50 great parallax scrolling websites. Available: http://www.creativebloq.com/web-design/parallax-scrolling-1131762. Last accessed 21st April 2015.
Lake. (2014). 44 Reasons Why People Don’t Trust Your Site. Available: https://econsultancy.com/blog/64870-44-reasons-why-people-don-t-trust-your-website/. Last accessed 22nd April 2015.
Miller. (2014). Design Tips for Social Media Marketers. Available: https://blog.bufferapp.com/design-tips-social-media-marketers. Last accessed 21st April 2015.
Ratcliff. (2014). 17 Crucial Web Design Trends for 2015. Available: https://econsultancy.com/blog/65898-17-crucial-web-design-trends-for-2015/. Last accessed 22nd April 2015.