The task this week was to program the board that we made using the CNC router. There are several levels to this week, some being ‘simple’ and some being advanced.
The main goal was to upload some sort of program to our Echo Hello World Plus board and ensure that it completed the function that the program was supposed to do.
PROGRAMMING ONLY WORKS ON MACS
Installing Arduino IDE with AtTiny boards
> Install Arduino IDE from here
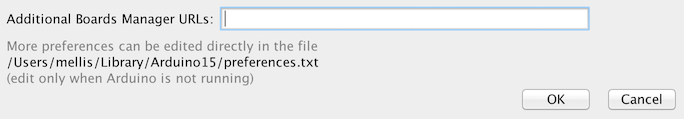
> On the top menu > Arduino > Preferences > Additional Boards Manager URLs > Enter the below into the box
> https://raw.githubusercontent.com/damellis/attiny/ide-1.6.x-boards-manager/package_damellis_attiny_index.json

This gives you access to the aTtiny boards and programmer
Loading the correct Settings
> Tools > Board > ATtiny24/44/84
> Tools > Processor > ATtiny44
> Tools > Clock > External 20MHz
> Tools > Programmer > USBtinyISP
Plug into a power supply with 5V > GND 1st pin on ISP > +5v is the 3rd on the ISP
Burning the Bootloader
> Tools > Burn Bootloader
This originally didn’t work on Windows and therefore we switched to MAC
Programming
The first sketch tested was the Blink sketch from the > Examples > 01.Basics > Blink
The code required us to define which pin was the LED pin in order for it to work. This was worked out by using the pinout diagram. > Pin PB2 was connected to the LED and therefore the Arduino pin for this was no. 8. > Change all of the the LED_BUILTIN pins to 8
> Change all of the the LED_BUILTIN pins to 8
> Click Upload (Top menu)
Fade
The Fade sketch is very similar to the Blink > Again change all of the LED_BUILTIN to 8
Button Sketch
> Again it is an example sketch
> Change the ledPin on the constants to 8
> Change the buttonPin on the constants to 7 (as worked out from the Pinout Diagram
This is where we encountered problems due to the sketch being uploading but the LED would either flicker or not come on at all.
After some further reading on the following websites, it might be due to not having an internal pullup resistor enabled.
https://fablabbrighton.github.io/digital-fabrication-module/guides/guide-board-programming
https://www.arduino.cc/reference/en/language/functions/digital-io/pinmode/
https://www.arduino.cc/en/Tutorial/DigitalPins
This will be tested later on……
Testing the Changes
Changes made are in bold
// constants won't change. They're used here to set pin numbers: const int buttonPin = 8; // the number of the pushbutton pin const int ledPin = 7; // the number of the LED pin // variables will change: int buttonState = 0; // variable for reading the pushbutton status void setup() { // initialize the LED pin as an output: pinMode(ledPin, OUTPUT); // initialize the pushbutton pin as an input: pinMode(buttonPin, INPUT_PULLUP); } void loop() { // read the state of the pushbutton value: buttonState = digitalRead(buttonPin); // check if the pushbutton is pressed. If it is, the buttonState is HIGH: if (buttonState == HIGH) { // turn LED on: digitalWrite(ledPin, HIGH); } else { // turn LED off: digitalWrite(ledPin, LOW); } }
The only changes made to the existing button sketch was replacing INPUT with INPUT_PULLUP
Two sketches were recorded – one where the switch turned off the LED, and one which turned on the LED when it was pressed











