As I am printing my portfolio on A3 300gsm paper and placing into a box I have decided that I need to somehow signify how the user needs to navigate through it. As there is no bind, I think an arrow on the front page will help to ensure they know how to open it.
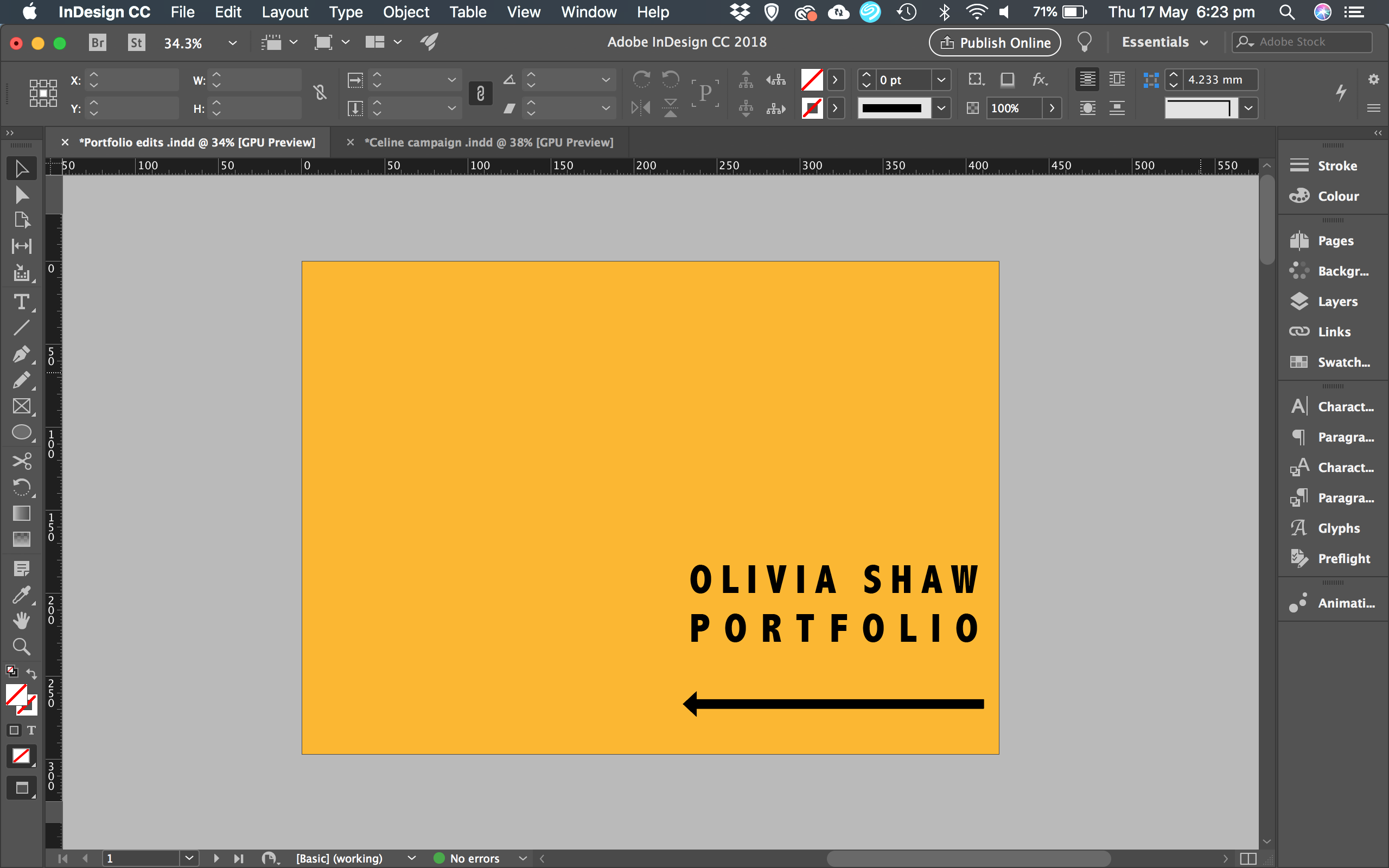
Initially, I tried a straight arrow pointing to the left like this:
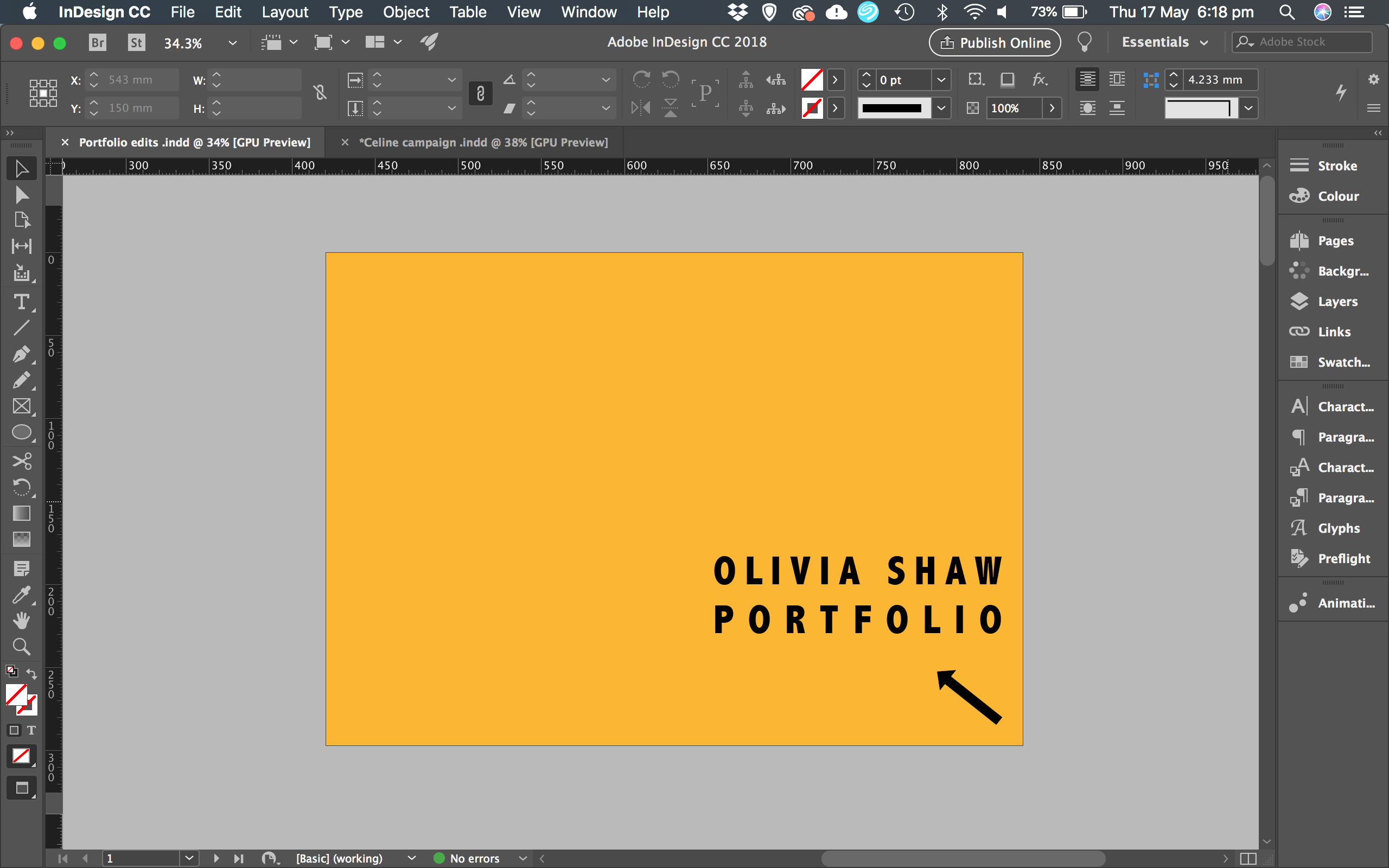
But then I realised this could look like a logo and so I’ve decided to make is diagonal and face towards the left top-hand corner as this is a universal sign that I hope will signify that pages need to be opened from right to left! I’ve also shortened in so that my title doesn’t have to sit any further up the page.
Final design: