Project One
At the start of the summer we were asked to source questions on the website Quora. For my starting point I came across the following question,
Have you ever met someone who was so strange they could have walked straight out of a horror movie?
One of the answers was a short story about a girl who, whilst visiting the city, encounters a strange man on a bus that would not stop staring at her. As he continues to stare the young girl starts to feel more and more uncomfortable. She tells her mum who then confronts the man when they get off of the bus.
It turns out that this gentlemen had previously been a bank robber and had been in jail almost all his life. This was the first time he had ever been in the outside world and it was the first time he had ever seen a girl with red hair, which he thought was quite beautiful. As a result he could not stop staring at the little girl.
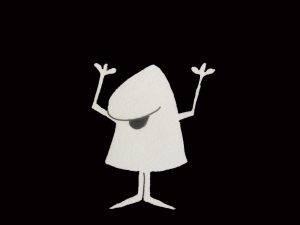
First Roughs:
I thought this was a great little story and started to rough some ideas and characterisations. The challenge was to present this narrative in a brief and clean style. Not over complicated by detail but a simple series of renderings.
Final Draft
All the original drawings were composed onto tracing paper then inked. On reflection this was a poor choice of material as the final scans appeared fuzzy when printed.
Project Two
Intrigued by a question regarding the ‘worst ranged weapon in history?’ I found, through researching, the Apache Revolver.
You’ve got a revolver, a knife, and a brass knuckle. All bundled up into a small yet lethal package. You can put some lead into a person with the revolver part before they can get near you, then if they do somehow survive that you can easily finish them off by either shanking them or giving them a tasty knuckle sandwich with the knife and brass knuckles respectively. But it doesn’t live up to the hype that you may had for it. You see, the problem with the revolver is that there is something critical missing: THE BARREL. The thing is that with revolvers and guns in general is that there must be a way to make sure that the bullet goes to where you want it to go. The barrel does exactly that. Whereas, the Apache revolver doesn’t even have anything close to a barrel. Making it unreliable even in a short range. .
The Apache Revolver is the worst ranged weapon due to the lack of a barrel, the part of the gun that is the shooting tube. Interestingly this weapon was used as a status symbol by Parisian Gangs in the early 20th century.
Project Three
This body of work came from the question, ‘what is the most accurate science fiction film?’ The answer given was Jurassic Park. Primarily on the scientific accuracy of the genetic engineering part of the story. Through research it appears that there are current programs adopting similar techniques in the genetic field. Most questionably, the re-engineering of chicken DNA into a dinosaur. Known commonly as “Chickenosaurus”.
This project is the mastermind of Palaeontologist Jack Horner.
Horner has long supported the idea of modifying a chicken to look like a dinosaur, and unlike the researchers on the latest study, he actually wants to raise a live one. And why stop there? By understanding how and when to modify certain molecular mechanisms, countless changes could be within reach. As Horner pointed out, a glow-in-the-dark unicorn is not out of the question.
There are four major modifications needed to make a so-called chickenosaurus, Horner said. To turn a chicken into a dinosaurlike beast, scientists would have to give it teeth and a long tail, and revert its wings back into arms and hands.
The creature would also need a modified mouth — a feat accomplished by the researchers who did this latest study, he said.
“This dino-chicken project — we can liken it to the moon project,” Horner told Live Science. “We know we can do it; it’s just there are … some huge hurdles.”
From this basis I wanted to create a short silent comic about a crazy scientist.
First Drafts
Final Draft
Keeping the overall composition to a minimum was a challenge. Again I did not want to over complicate the drawings with too much detail and instead tried to create a more gothic look from my first project.
I decided I would like to develop this idea further trying to re visualise the creature as a more user friendly beast.
And as a consequence tried to create a three dimensional sculpture.
This is still in process. Using epoxy clay, which takes 24hours to harden, I have to gradually build up from the shaped styrofoam the dinochick structure then drill the details.Hopefully this will be completed soon.