Mar
2017
Fonts And Colours
As mentioned in Lauren’s email she would like a formal and pretty look and so I have user Dafont.com to find suitable fonts, below are formal fonts that I liked which would suit her website.
Section Title Fonts
Fonts below are typically what I want to use for section titles such as Products, About and Contact.
Coco Gothic
The first font I looked at was called Coco Gothic, I liked this font as it has thinner letters and it is slightly more curved. I think curved text would suit Lauren’s business more as typically curved text has a more delicate look and also would suit Lauren’s idea of having a website that looked pretty.
Couture
The second font I looked at was called Couture, this font was the opposite to the one above as the text is thicker and the letters are sharper. Having a bolder text would be ideal on as a title as users would be able to identify what section they are on and the title wouldn’t blend in to paragraph text. However sometimes having a font that is too bold can take away the attraction from other aspects on a section such as images or videos.
Overall my favourite font out the two was Coco Gothic as I liked how the font wasn’t too bold which can sometimes take the attention away on the page also as mentioned the curved text would suit Lauren’s website as the letters aren’t so harsh.
Logo Fonts
Fonts below are what I would like to be featured as a logo in Lauren’s header image.
Lie To Me
The first font I looked at was called Lie To Me, I chose to look at fonts which had a handwritten effect as her bakery is all handmade it made the title more personal as if she had signed the page. This text is easy to read but also it’s own quick such as the elongated parts to letters such as the ‘S’ and ‘L’.
Always In My Hearts
The second font I looked at was called Always In My Heart. This text has had a hand written effect but was a bit simpler than the one above.
Overall I prefer the first font as it has a quirk to it and is slightly easier to read then the second font, although are both similar I think the first font would perfectly fit in Lauren’s header image.
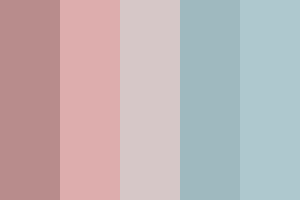
When looking into fonts I made sure to focus on bright colours which would be attractive to Lauren’s users. I chose to look at pastel colours as they are easy on the eye and stereo typically have a pretty look which is what my client highlighted was an important aspect for her.
Above are two pastel palettes with colours that I think would suit Lauren’s website. The two palettes are contrasting as the first one has darker colours and the bottom brighter. I chose to look at darker and brighter as sometimes bright colours can be too harsh on the users eyes and I want the website to flow well and not have sharp blocks of colours on each section. The darker colours would bring down the harshness from the bright colours but also can take away the idea of Lauren’s website looking pretty. The best colours on both palettes are the pink, blue and lilac as I think these will all flow well on the website. Also to make sure the colours aren’t too bright for users I will edit the opacity on the website.