In the editor-templates folder under the Website menu, there are a number of different panels and templates you can use to build your pages. The content and function of the page will inform your choice of panels and templates. Each panel has a number of variations available that divide it up in certain ways (two column, two-third-one-third etc).
Select the icon of the panel you want and drag it into the area of the page where you would like it to appear. A grey area with ‘Drop Here’ written in it signifies where the panel will be positioned when you let go. Move the mouse around until the panel is in the desired position and let go. Simply Undo if it isn’t where you want it, and try again.
Bear in mind that anything more than a few sentences of text at full width is very hard to read. The optimum sentence length for legibility is two thirds of the panel width, so use a two-thirds-one-third template over a full width, even if you have nothing to put in the one-third column. Two columns are obviously easy to read too.
If you are creating a panel which isn’t going to have much in it, it is better to use a two-third-one-third column, or a 2-col-equal panel with the text split over both columns.
There are a large range of panels available so we’ve broken them down into the following types:
- Intro panels – every standard page should start with one
- General panels – clear simple panels for everyday use, includes Blockquotes
- Empty panels – link boxes for landing pages or a selection of links
- Tabbed panels – a great way to get lots of information onto a page without taking up lots of space.
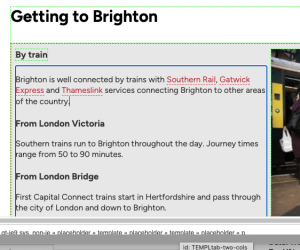
If you want to replicate a layout you’ve seen somewhere else in the site, then there is an easy way to work out what templates have been used. Simply click into the template you’ve taken a shine to and then scroll over ‘template’ in the path at the bottom of the window, the type of template/panel used will appear. Here is an example of a two column layout placed inside a tabbed panel:
Deleting a panel is very easy and is the same whatever the panel type. If you’re not familiar with panels you may want to get to know them better before learning how to delete them – either way the instructions on deleting them are here, and aren’t going anywhere 🙂
First select the panel by placing your cursor in it. If you scroll over ‘template’ in the path at the bottom of the window, the type of template/panel used will appear:

If you then click on the word ‘template’ you’ll get the option to delete it. The CMS will also highlight the panel that has been selected for deletion.

Simply click on Delete template to make it go away. If the whole page goes away then you’re doomed. Not really, just click the Undo arrow in the toolbar at the top and try again.