Tabbed panels are a great way of getting a lot of information onto a page without taking up lots of space. However bear in mind that they are presented one after the other in mobile view, so don’t go crazy!
You can insert a tabbed panel, with or without intro text (up to you), from the general-panels folder. However if you are starting the page with a tabbed panel then go to the intro-panels folder and select the intro-NOdarkgrey-tabbed-panel. This will apply an auto generated title which will be H1 – all pages should start with an H1.
Once you have your empty tabbed panel, the tabs to go into it are in the section-tabs folder. They come in three flavours:
In the editor view the tabs appear one after the other.
Find out more about Tab headings/titles.
Find out more about deleting a tab, spoiler – it’s the same process for deleting a panel, just select the tab you want to disappear rather than the whole panel.
Full width tab
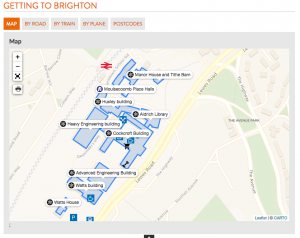
Avoid putting more than a few lines of text into a full width tab as it will be hard to read. It is more suitable for large images, tables or maps.
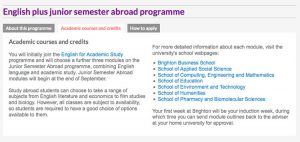
Two column tab
As you would expect the tab is divied into two columns:
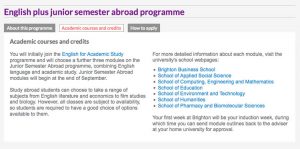
To neaten this up you should then apply Styles: tabtext-align to the right-hand top sentence to get the text to align to the left-hand column:
To do this, click on the first sentence in the right-hand column to place your cursor there, then at the very bottom of the screen click on the ‘p’ at the end of the line of text that looks something like ‘template >> placeholder >> p’.
This will select the entire paragraph of text. Now on the Styles menu, choose tabtext-align to apply the style to the whole paragraph.
Two-third-one-third tab
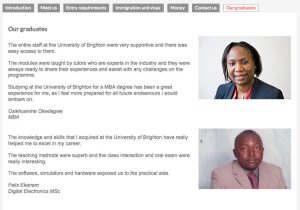
The standard two-third-one-third tab panel looks as you would imagine. Here you can see a variation should you wish to align copy within a single tab, called multi-row tabs. This is how that looks:
To do this, first insert a ‘tab-for-multi-rows’ from the ‘multi-row-tabs’ folder then drag in the tabs you need for your content.
To create the staff profile layout above you would need the ‘twothirds-onethird-multi-row’ tab then another one the same directly below it. Now put your content in it.
Tab headings/titles
The tab heading area has its own style which the CMS will apply automatically as you type in the heading.
The title of each tab and the heading on that page are the same – there is no way to change this. You can see in the image above that if you keep the tab titles short they sit neatly in one line. However this isn’t always going to be possible so the tab titles stack when required: